It’s that time of year again. Snow has begun falling from the skies in places that are lucky enough to have moisture in the air, we’re all already tired of hearing Michael Buble songs playing on a loop, and some of us are getting in the spirit by wearing ugly Christmas sweaters everywhere we go.
To celebrate, Shortcut is highlighting twelve of our favorite integrations and partnerships. We hope you return every day to read these posts alongside your tinglers and fuzzles, your dafflers and wuzzles, and your delicious pot (or Beyond meat) roast.
Our fifth featured Integration is FireHydrant. A figurative hydrant with which to fight all your digital fires.
FireHydrant has a wonderfully literal name. Their service helps you put out fires, like a fire hydrant. Straightforward. We could use more of that in tech, with a few less Boglys and Wealks and Pthamps to go around. (You’d be surprised at how many names like these we tested before finding some that weren’t actually in use.)
What would be a good name for Shortcut if we weren’t called Shortcut? You know what, we’ve spent enough time thinking about names this year, let’s leave this alone.
As you might be picking up from the fire fighting metaphor, FireHydrant is incident management, assisting you as you go from discovering a problem to fixing that problem to having a retro about what caused the problem in the first place to eating a whole large pizza alone to recover from the stress of fixing the problem (though they cannot assist with ordering the pizza).
Our integration with them has two key features:
Initial setup within FireHydrant enables you to associate a Shortcut Workflow with your FireHydrant account. Then when you create an Incident or Action in FireHydrant, it automatically creates a Story in Shortcut within that Workflow.
With a little additional setup, you can also make this flow two ways so that updates to the Story then also update the Incident / Action so that you can update progress without leaving Shortcut.
How to set up the Shortcut + FireHydrant integration
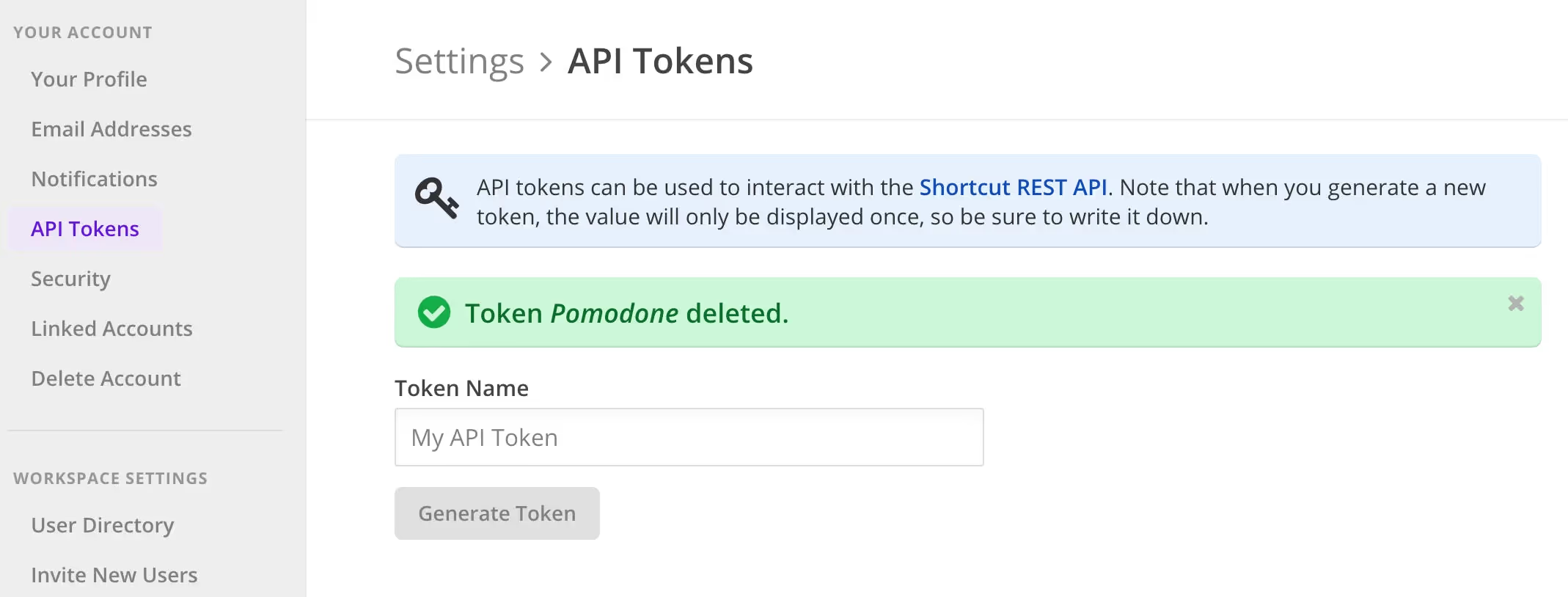
Got to Settings > API Tokens in Shortcut.

- On the API Tokens page, provide a name for the API token that will be generated (for an obvious example, "FireHydrant Integration").
- Copy the token generated by Shortcut.
- Head over to Firehydrant and In the left nav, click Integrations. Click the Shortcut (or Clubhouse) tile.
- On the next page, click Install App.
- On the setup page, provide the API token that you generated in Shortcut.
- You can choose to select a default story type for incidents, tasks, and follow-ups, the Bug type is probably the most relevant one of those all things considered.
- Next, go to the Organization Overview page in Firehouse by clicking Organization > Account Overview. Click on Edit.
- Under Default Project For Tickets, use the dropdown menu to specify which Shortcut workflow you want to use as the destination for information sent from FireHydrant.
- Click Save Organization to save your changes.
Now you’re all done with step one, which will now automatically create Shortcut Stories from Issues and Actions.
Set up the bi-directional portion of the integration
- In the FireHydrant left nav, click Integrations.
- Click the Shortcut (or Clubhouse) integration card. From the integration page, copy the webhook URL to your clipboard.
- In Shortcut, navigate to Integrations > Webhooks.
- Paste the URL you copied from FireHydrant into the Payload URL section and click Add New Webhook.
All done! Now updates to Stories in Shortcut will update Issues and Actions in FireHydrant. With this integration, you can take a Shortcut to fighting all of your digital fires.

















%20(788%20x%20492%20px)%20(1).png)
.png)

