It’s that time of year again, though it may not quite feel it. The leaves have taken their time falling from the trees, department stores are playing “Happy Holidays” on a loop to almost entirely empty rooms, and I’m wearing a big pink hat I bought on Etsy last month because it makes not leaving my house feel slightly more festive.
To celebrate, Shortcut is highlighting twelve of our integrations with a detailed write up alongside their own little digital snow globes. We hope you return every day to enjoy these posts alongside your tinglers and fuzzles, your dafflers and wuzzles, and your delicious pot (or Beyond meat) roasts
Our first featured integration is also our newest one. CodeStream.
On the First Day of Integrations, Shortcut gave to me: CodeStream. Which doesn’t make for a particularly catchy song, but does make for some pretty useful software.
CodeStream’s name is delightfully literal, as they enable you to stay in the stream of your code by providing access to collaboration tools like Shortcut from directly within your Integrated Developer Environment (IDE). It makes us very happy how standard it now is for companies to join us in the “having a normal name club” after years of startups naming themselves by randomly picking a pile of letters out of a Scrabble bag.
Context switching can greatly lessen your efficiency. For example, I could write this post a lot faster if I didn’t stop every three minutes to check Twitter. And I’m sure you could get more work done if you didn’t need to hop over to Shortcut to create a Story every time you discover a bug or additional work that needs doing later.
With the CodeStream integration, you could be in, say, VS Code, and click a single button to create a new Story and also see / edit every Story that is currently assigned to you.
How does it work?
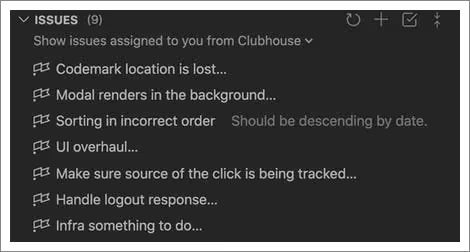
Once you’ve connected to Shortcut via your CodeStream account, all the Stories you own (but haven’t completed) are shown to you in a list.

Hover over any story and click on the “Open on web” icon to view the story in Shortcut or just click on the CodeStream version of the Story to mak

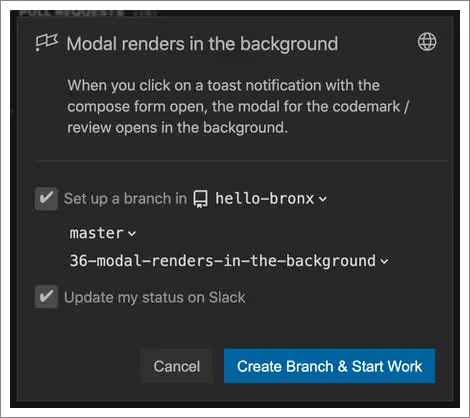
In a single step, you can view the Story, create a feature branch to do your work, and update your status on Slack. Depending on how many other Shortcut integrations you’re using, this may set off a chain reaction where you appropriately update six different parts of your workflow without ever needing to leave your code.
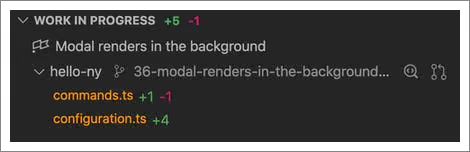
Once a Story is active, it’s reflected in a WIP section of CodeStream, and your teammates will also see this in the My Team section of their own CodeStream account.

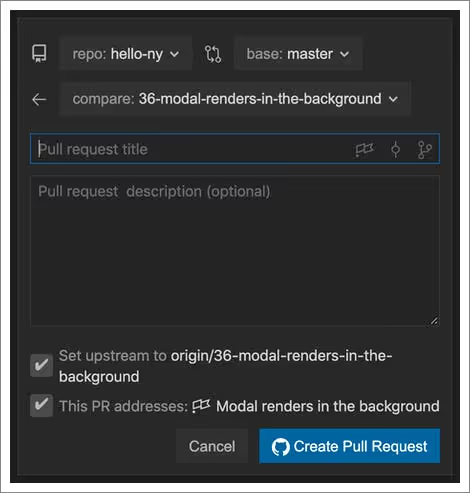
This can help throughout your workflow. When you’re ready to get feedback, you can name your Request after the Story with a single click. And when you open up a pull request later, not only can you also name the PR after the story, you can automatically include a reference/link to the Story in the PR.

As noted earlier, you can also create new Shortcut Stories and directly connect them to a code block.
.gif)
This provides an easy way to identify and take action on bugs – or flag tech debt – without copy-and-pasting a bunch of code snippets between tools.

As CodeStream says in their own blog post announcing this integration:
Imagine a new developer going to work on that code at some point in the future. They’ll see that there was an associated story, click on it, review the details, and better understand why the code looks the way it does today. And hopefully that knowledge makes their job just a little bit easier!
With Shortcut plus CodeStream, may all your days be merry and bright. Or at least be made a little easier.
<!-- Code for CTA component starts here-->
<div class="post_body_cta"><div class="post_body_cta-heading">
Enjoy your work
</div><div class="post_body_cta-text">
Project management software should be helpful, not a hassle.
</div><div class="common_buttons_wrap"><a href="/signup" class="button primary text-color-white w-button">Get Started - free forever</a>
<a href="https://api.app.shortcut.com/oauth/signup" class="button is-google w-button">Sign up with Google</a></div></div>
<!-- Code for CTA component ends here-->

















%20(788%20x%20492%20px)%20(1).png)
.png)

